背景
CabloyJS提供了一个内置模块a-login,实现了一个缺省的登录页面,从而达到开箱即用的效果,其页面路径为:/a/login/login。该登录页面会自动获取后台配置的认证提供者组合,并完成页面渲染
那么,我们想实现自己的登录页面,应该怎么做呢?
关于
此模块清晰的演示了以下两个方面的功能:
-
如何替换登录页面
-
如何动态替换背景图
通过该模块的演示,我们就可以理解CabloyJS开箱即用与灵活定制之间的机制,从而举一反三实现更贴合自身业务需求的功能
如何安装
- 直接在项目中执行
- 1$ npm run cli :store:sync bz-login
效果图


1. 如何替换登录页面
1.1 创建登录页面
模块bz-login创建了一个新的登录页面,其页面路径为:/bz/login/login
- 参见GitHub源码地址:https://github.com/zhennann/egg-born-module-bz-login/blob/main/front/src/pages/login.jsx
1.2 修改前端配置
由于登录页面的配置位于模块a-layoutpc,因此需要在前端配置中覆盖模块a-layoutpc的默认配置:
src/front/config/config.default.js
- 1export default {
- 2 modules: {
- 3 'a-layoutpc': {
- 4 layout: {
- 5 default: {
- 6 anonymous: {
- 7 login: '/bz/login/login',
- 8 size: {
- 9 // spacing: 0,
- 10 },
- 11 },
- 12 },
- 13 },
- 14 },
- 15 }
- 16}
2. 如何动态替换背景图
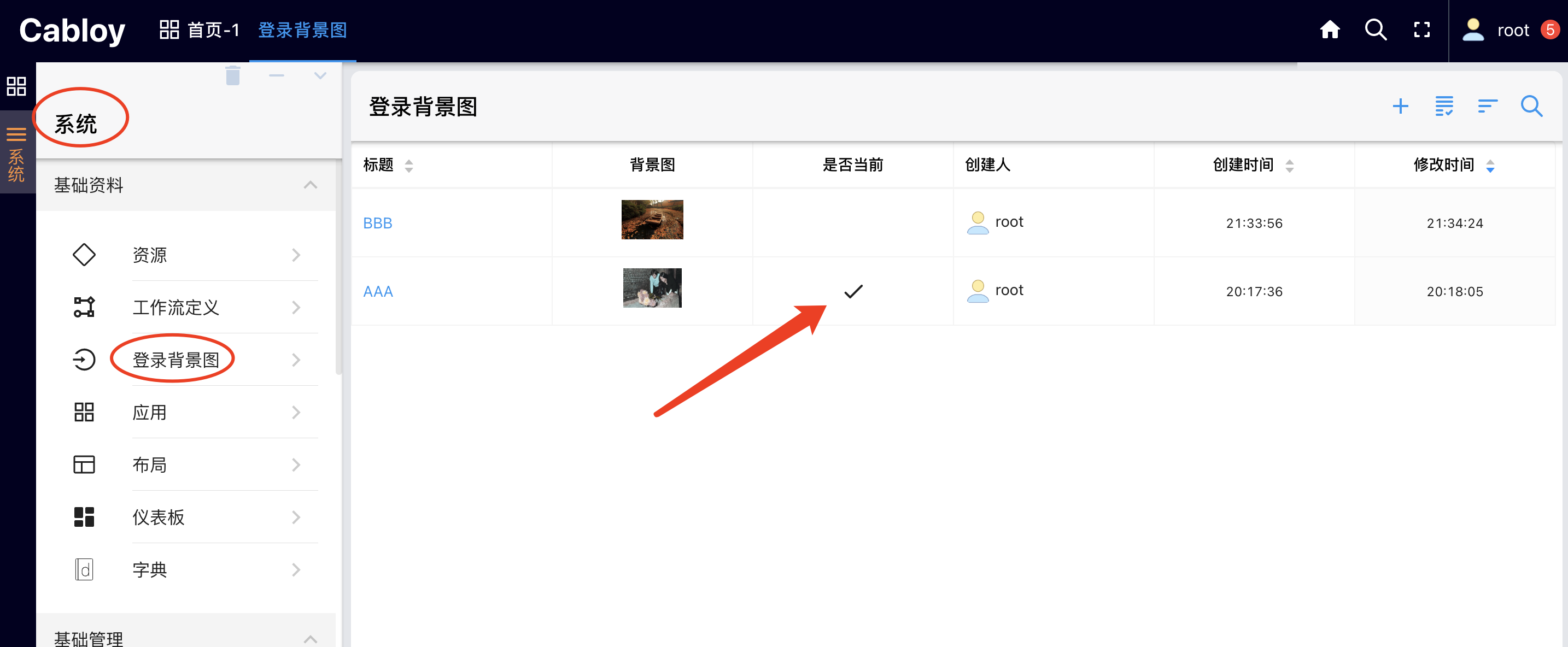
模块bz-login提供了一个背景图的管理页面,管理员只需要在线上传背景图,并设置为当前状态即可

评论: