关于ProseMirror
ProseMirror与CodeMirror师出同门。ProseMirror不是一个开箱即用的Markdown富文本编辑器,但是却提供了模块化程度相当高的基本工具,使我们可以在ProseMirror的基础之上像玩乐高积木一样实现自己的Markdown富文本编辑器
关于a-markdown
模块a-markdown就是在ProseMirror的基础上实现了一个所见即所得的Markdown富文本编辑器
为了满足实际业务场景的需要,模块a-markdown不仅实现了大多数常见的Markdown标签用法,而且还提供了一个扩展机制,使我们随时可以开发自定义的内容区块
模块内容不完全清单
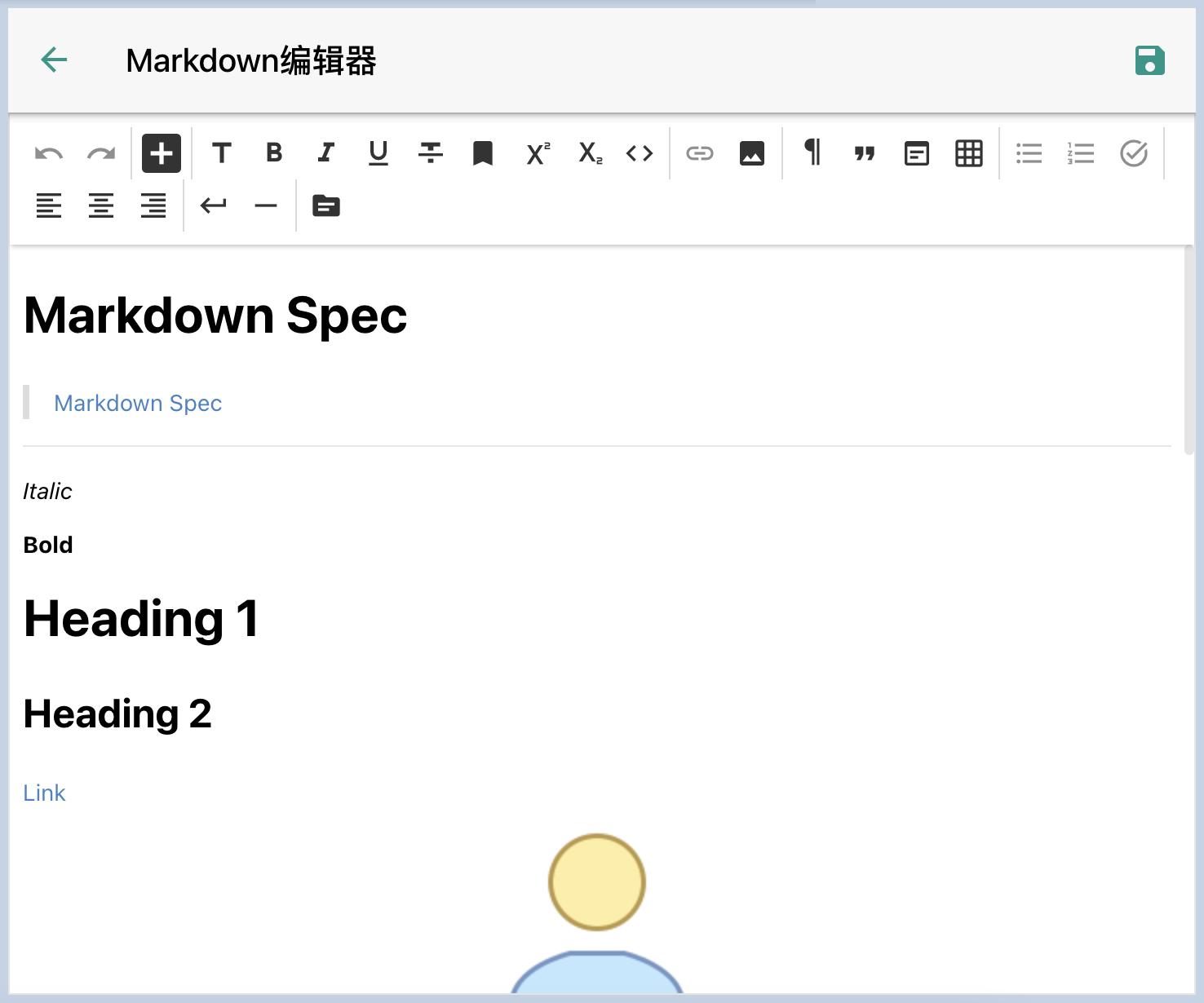
1. 常用标签

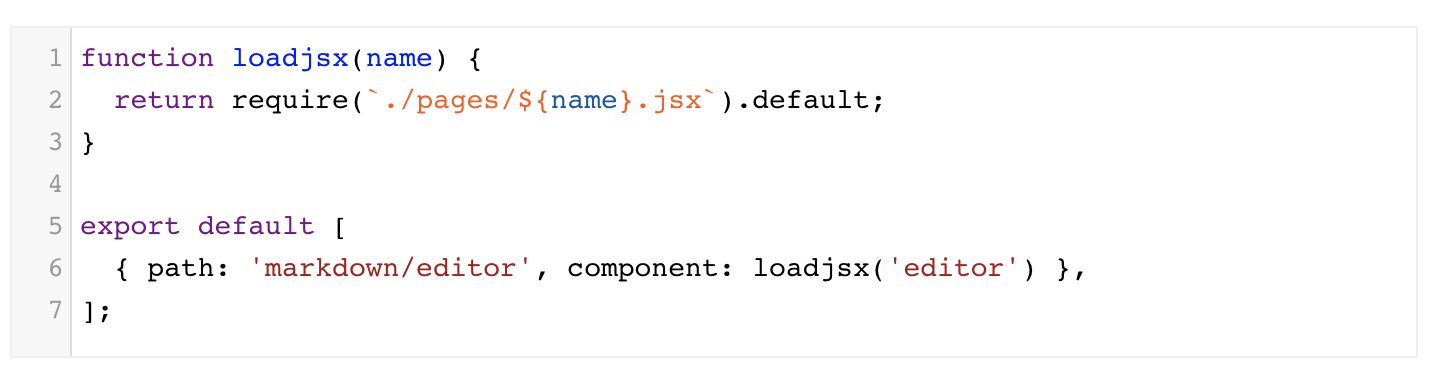
2. 代码片段
在Markdown编辑器中直接使用CodeMirror编辑代码片段,支持大多数常见的编程语言

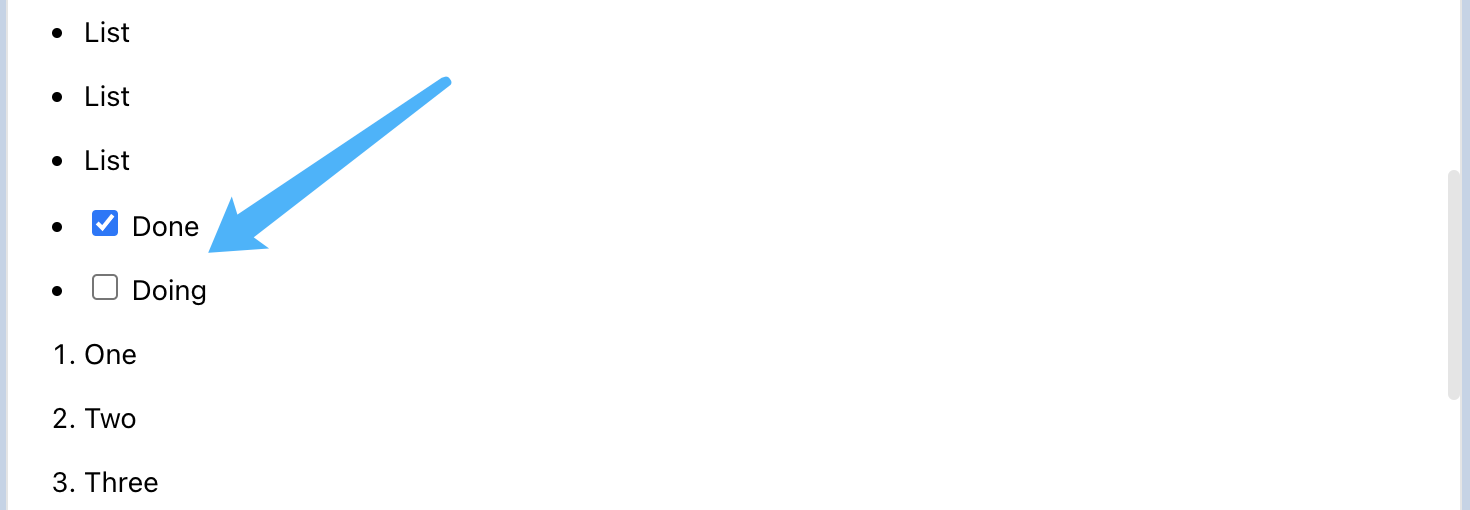
3. 任务列表
通过任务列表,我们可以直接在Markdown编辑器中整理待办事宜

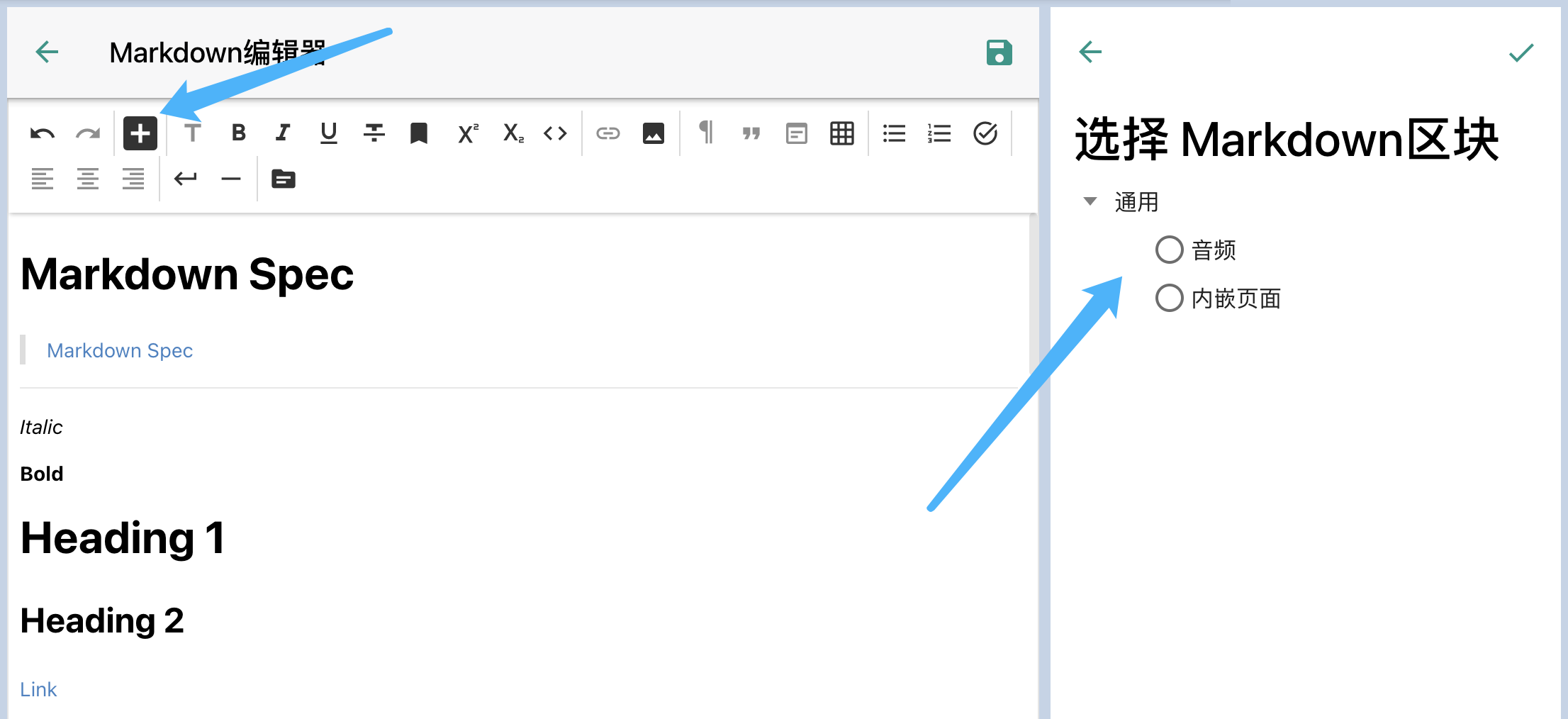
4. Markdown区块
CabloyJS提供了Markdown区块机制,允许我们自行开发自定义区块,并且非常方便的在Markdown编辑器中使用
目前内置了两个Markdown区块:音频、内嵌页面。我们可以在此基础之上很快的学会如何开发一个自己的Markdown区块

5. Markdown表单字段
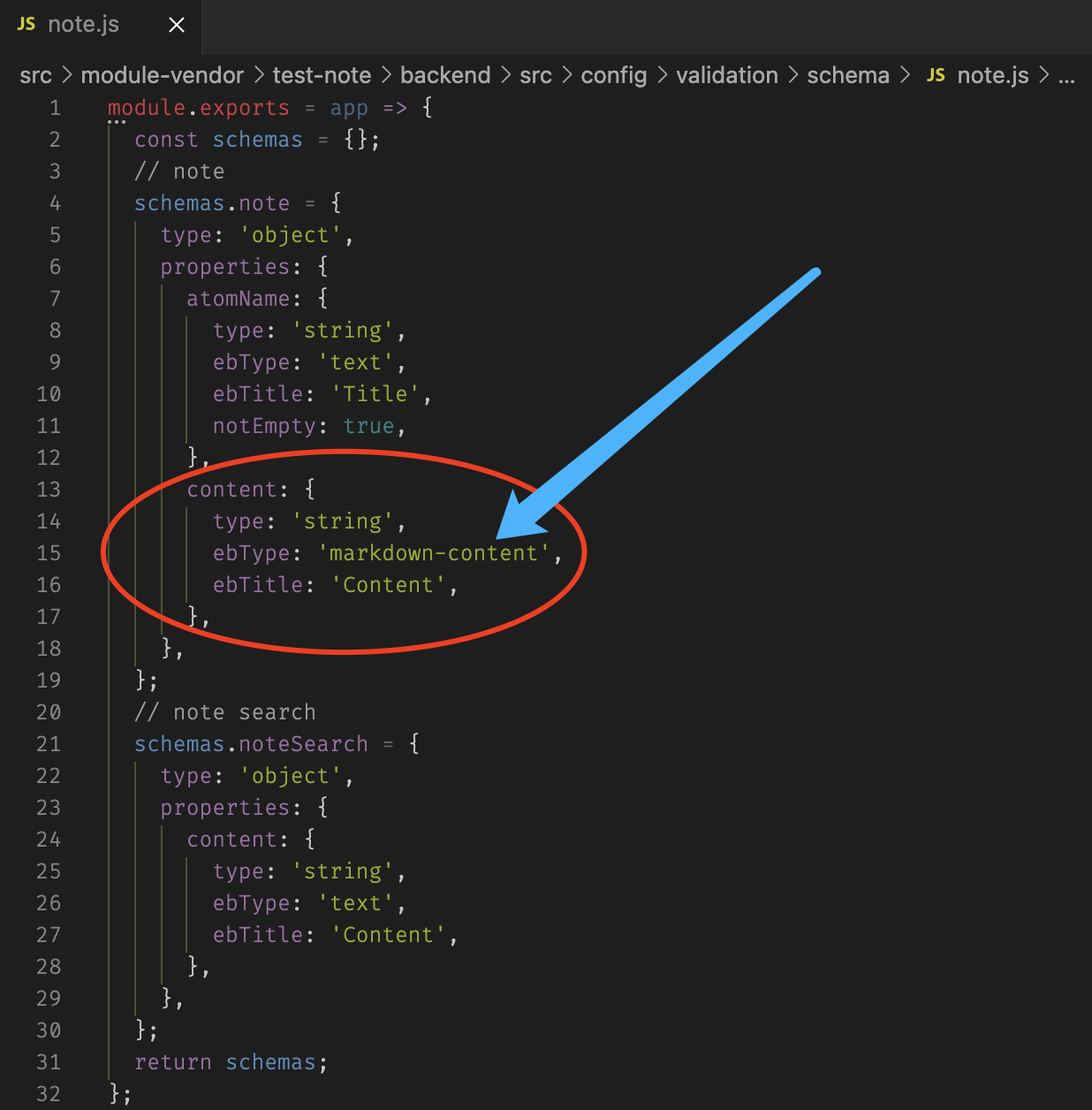
CabloyJS提供了一个Markdown类型的表单字段。比如模块test-note实现了一个便签的功能,便签有一个字段content,在前端需要使用Markdown编辑器进行内容的编辑,我们仅仅需要这样做:

将字段
content的ebType设置为markdown-content即可
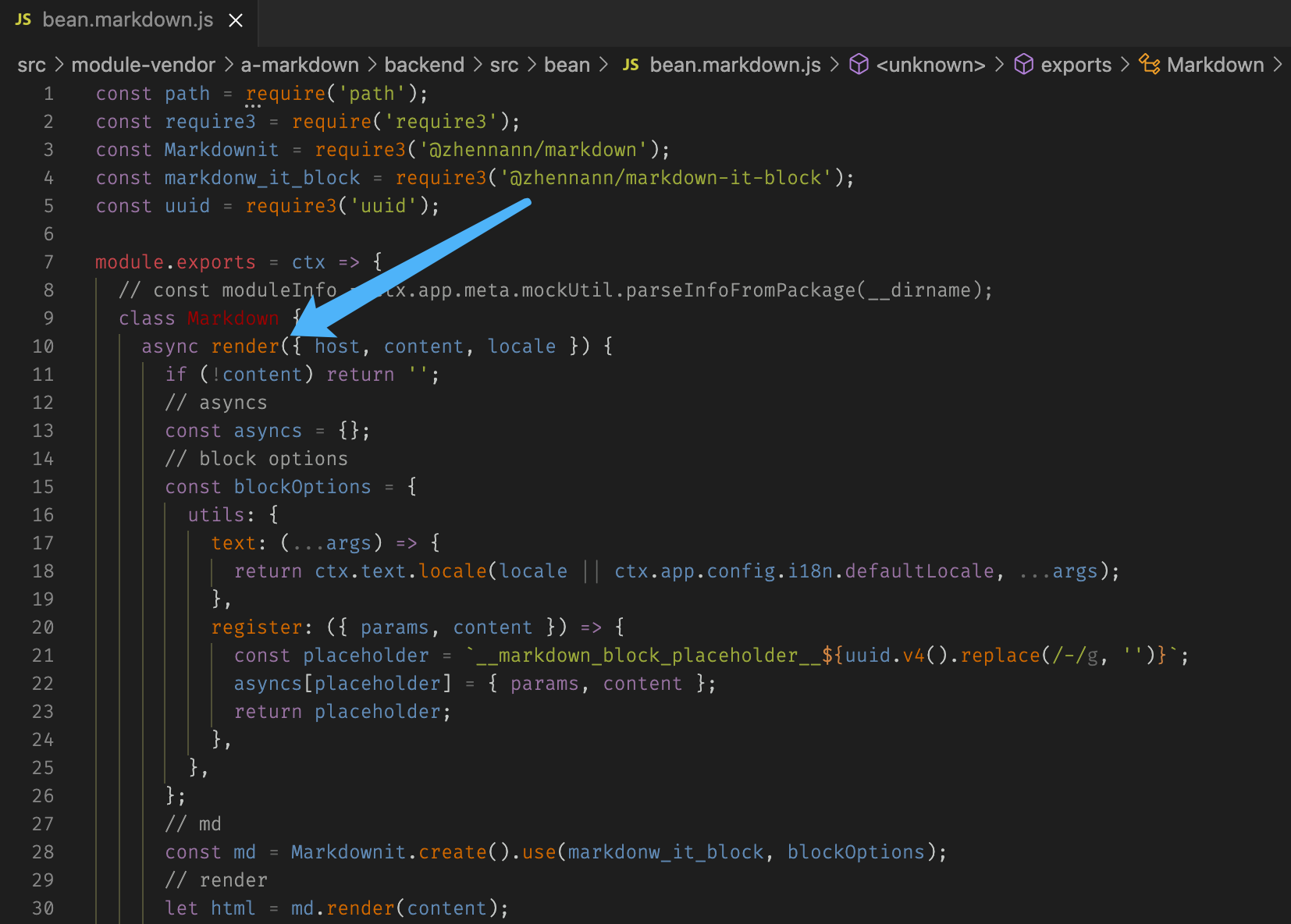
6. 后端Render工具
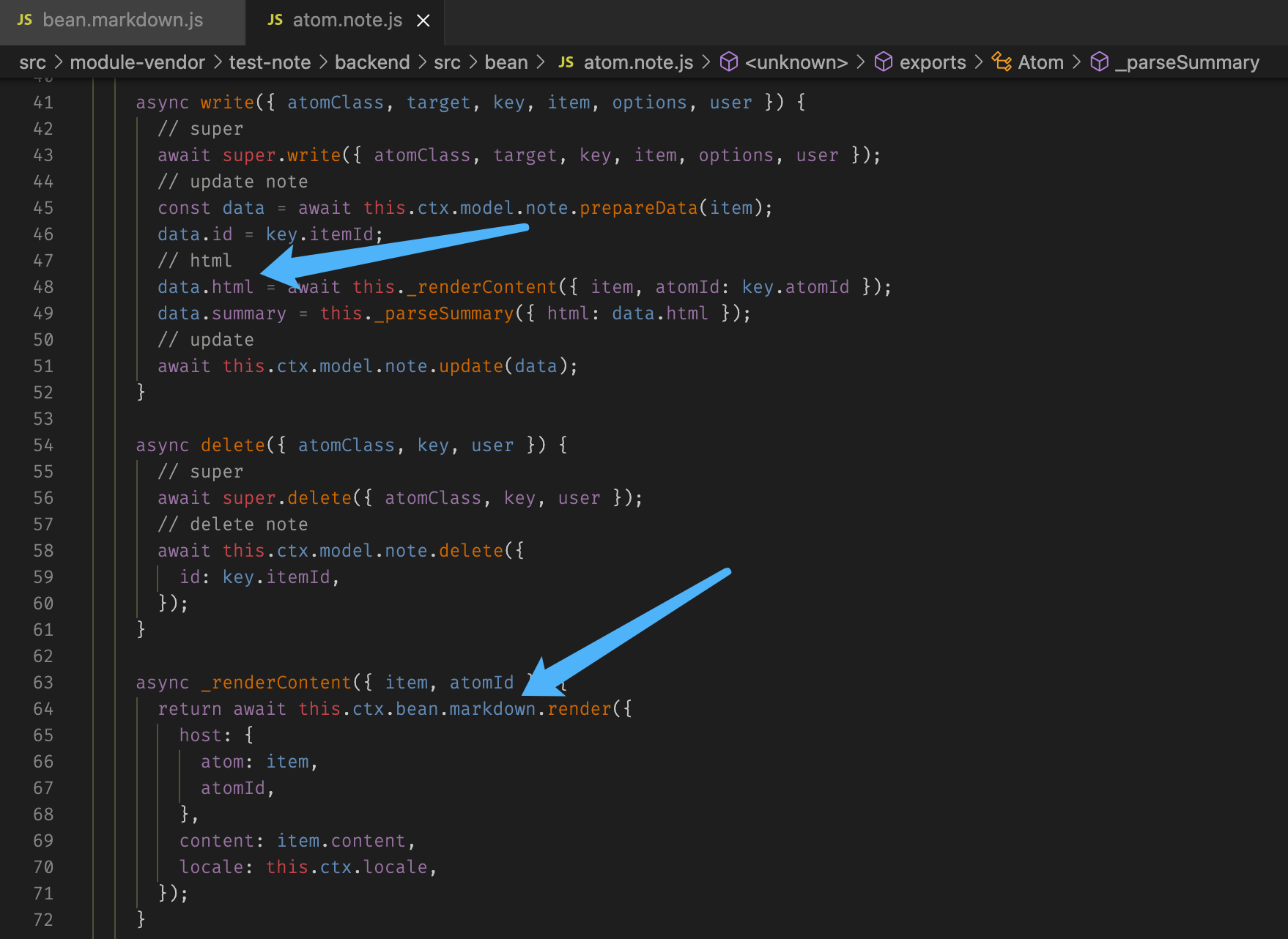
CabloyJS在后端提供了一个Render工具,只需一行代码就可以将前端提交的Markdown内容输出为HTML

比如模块test-note中将字段content的值输出为HTML,并存入字段html:

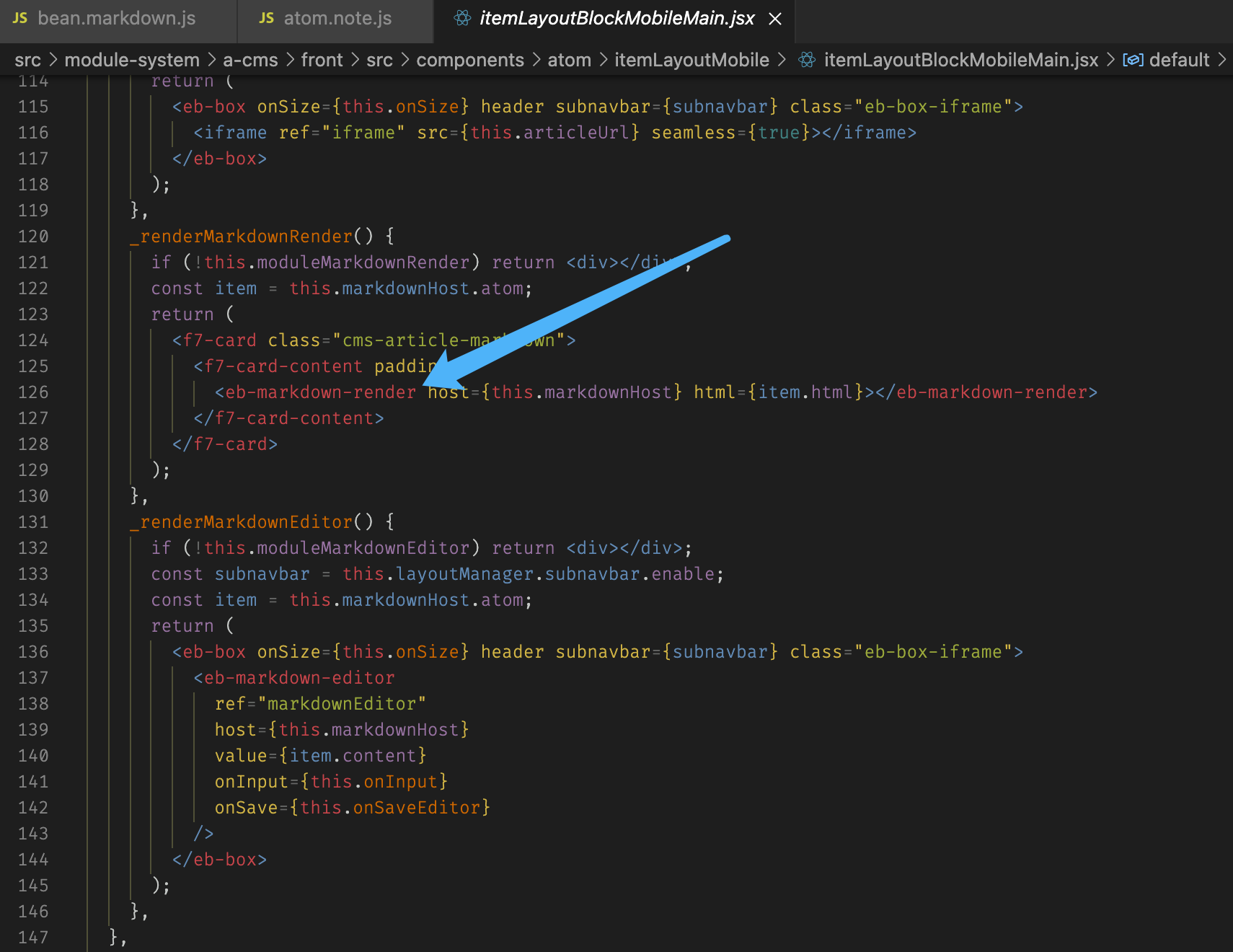
7. 前端HTML渲染组件
那么前端如何渲染HTML内容呢?
一种方式是仍然采用Markdown富文本编辑器,只需启动只读模式即可;但这种方式仍然需要下载Markdown富文本编辑组件的代码包,不够轻量
因此,CabloyJS在前端提供了一个HTML渲染组件。比如,模块test-note中字段html在前端是通过如下方式渲染显示的:

评论: