About
This module clearly demonstrates the following two functions:
-
How to replace the login page
-
How to dynamically replace the background image
How to install
- go to the project directory
- 1$ npm run cli :store:sync bz-login
Demo


1. How to replace the login page
1.1 Create login page
The module bz-login created a new login page, which page path is: /bz/login/login
- See GitHub: https://github.com/zhennann/egg-born-module-bz-login/blob/main/front/src/pages/login.jsx
1.2 Modify frontend configuration
Since the configuration of the login page is located in the module a-layoutpc, it is necessary to override the default configuration of the module a-layoutpc in the frontend configuration:
src/front/config/config.default.js
- 1export default {
- 2 modules: {
- 3 'a-layoutpc': {
- 4 layout: {
- 5 default: {
- 6 anonymous: {
- 7 login: '/bz/login/login',
- 8 size: {
- 9 // spacing: 0,
- 10 },
- 11 },
- 12 },
- 13 },
- 14 },
- 15 }
- 16}
2. How to dynamically replace the background image
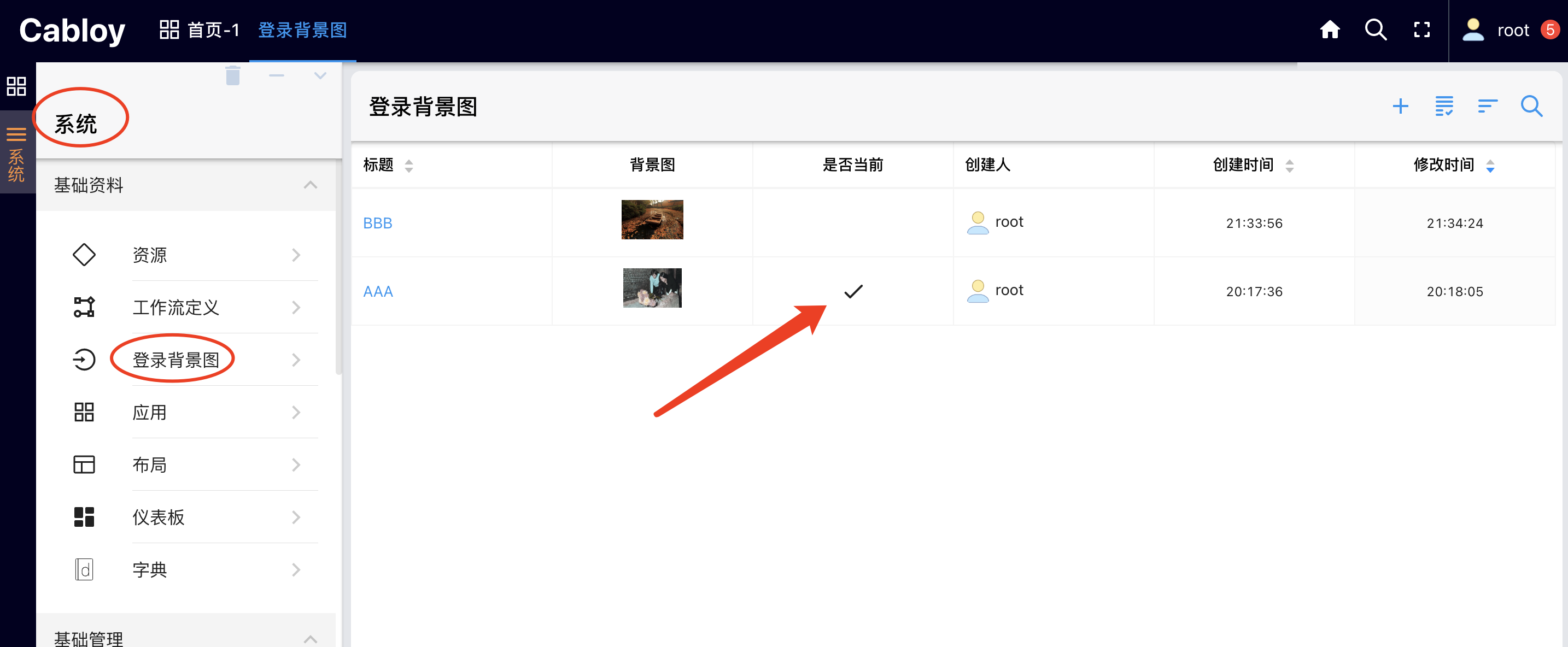
The module bz-login provides a background image management page. The administrator only needs to upload the background image online and set it to the current status

Comments: